In your WordPress dashboard, you may have noticed the recommended improvements for site health mentioning that “Not all recommended security headers are installed”. We’ll show you how to add security headers to WordPress to get a score of A+ in no time at all.

What are security headers and why do I need them on my WordPress website?
HTTP Security headers allow you to add an extra layer of security to your WordPress website. They can help to manually configure the front end security defences in web browsers from malicious activity such as Clickjacking and Cross-Site Scripting.
With security for WordPress websites becoming more and more critical, this simple code can drastically enhance your website defences and keep your website running at optimal performance.
How to get an A+ Security Headers score for WordPress in 5 minutes
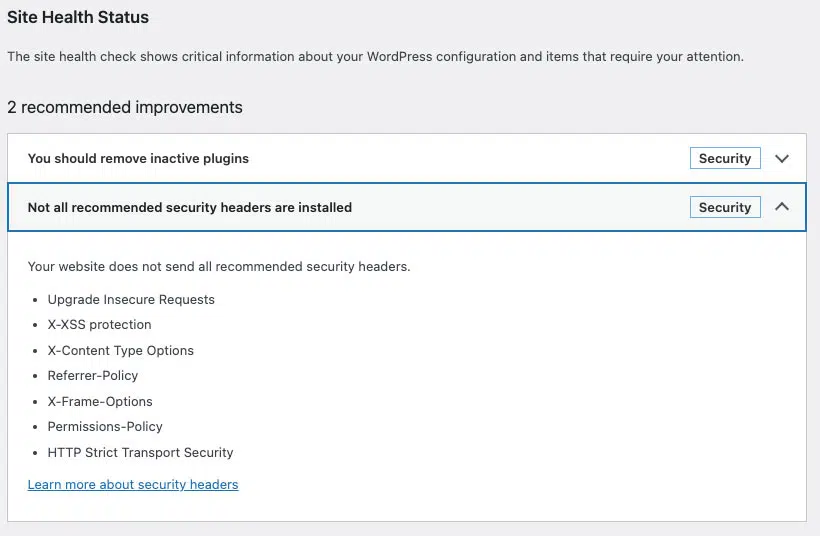
- First of all, you’ll notice the security headers recommendation by going to your Site Health screen from your WordPress dashboard. This notifies you to add the recommended security headers for:
- Upgrade Insecure Requests
- X-XSS protection
- X-Content Type Options
- Referrer-Policy
- X-Frame-Options
- Permissions-Policy
- HTTP Strict Transport Security

To implement the settings required to get this score to an A+, you will need access to your .htaccess file through an FTP client such as FileZilla.
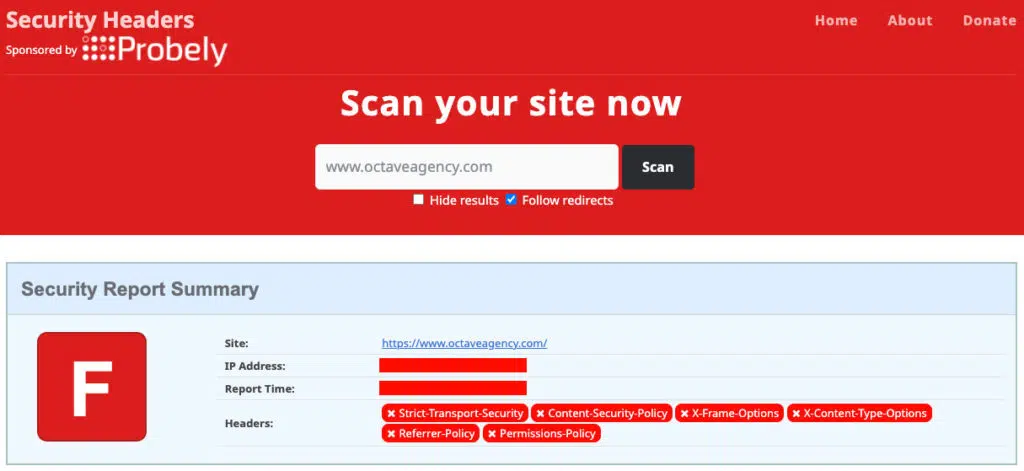
2. You can check the security headers score by going to https://securityheaders.com/ and inputting your full domain name. In this case, we’ll be adding security headers to Octave Agency’s website and we’ll start off with no security headers installed, giving us an embarrassingly low score of “F”.

3. Open your FTP client and look for your .htaccess file at the root of your WordPress install. This can sometimes be hidden, so you may need to force the preferred FTP client to show hidden files. Once found, open the .htaccess file and navigate to the bottom to enter a new line of code.
Our recommended .htaccess Security Headers code for WordPress
There will most likely be a lot of site and plugin settings in this .htaccess file so be very careful not to delete anything. We’d recommend getting to the last line and pressing enter a couple of times to create a clear space between the last code and the new code you’ll be pasting in.
IMPORTANT!
Before editing the .htaccess file, it is best practice to save a copy of the original .htaccess file locally just in case anything goes wrong and you have a previous version to go back to.
4. Copy and paste this code at the bottom of your .htaccess file:
# OCTAVE Security Headers
Header always set Strict-Transport-Security: "max-age=31536000" env=HTTPS
Header always set Content-Security-Policy "upgrade-insecure-requests"
Header always set X-Content-Type-Options "nosniff"
Header always set X-XSS-Protection "1; mode=block"
Header always set Expect-CT "max-age=7776000, enforce"
Header always set Referrer-Policy: "no-referrer-when-downgrade"
Header always set X-Frame-Options: "SAMEORIGIN"
Header always set Permissions-Policy: "geolocation=(); midi=();notifications=();push=();sync-xhr=();accelerometer=(); gyroscope=(); magnetometer=(); payment=(); camera=(); microphone=();usb=(); xr=();speaker=(self);vibrate=();fullscreen=(self);"
# End OCTAVE Security HeadersOnce pasted in, it should look something like this:

5. Save the new .htaccess version, go back to your FTP client and upload and replace the existing file (remembering to still have a backup saved locally of the original).
6. Almost there! At this point, we want to check that our newly added code has been registered and everything is working correctly. Before doing this next step we’d recommend clearing your website cache so that the latest version of the site is being tested.
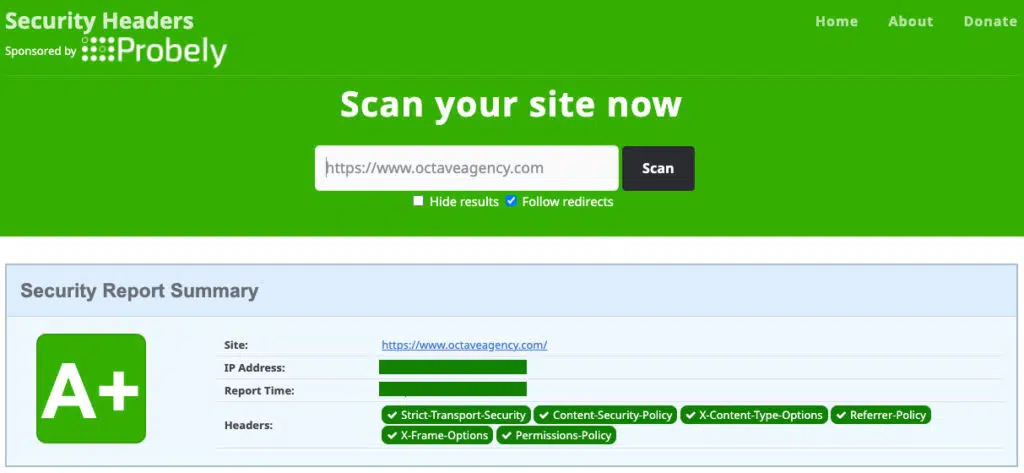
Go back to the security headers testing website as mentioned earlier and re-run the test to get your updated score. If all went well you should now have an A+ rating as per the screenshot below.

If you would like Octave Web Design Agency to carry out this service for you on your WordPress website, please don’t hesitate to get in touch!