Divi Scroll Effects Examples
This page hosts an ever-growing collection of the best Divi scroll effects examples that Octave have to showcase. Click on an example to see it in action and for a FREE downloadable JSON file.
What are Divi scroll effects?
Divi scroll effects are a powerful feature of the Divi theme that allow you to add dynamic and engaging animations to your website. Examples of Divi scroll effects include parallax scrolling, slide-in animations, fade-ins, and more. These effects can help to create a more interactive and visually stunning website. Take a look at our Divi scroll effects examples below.


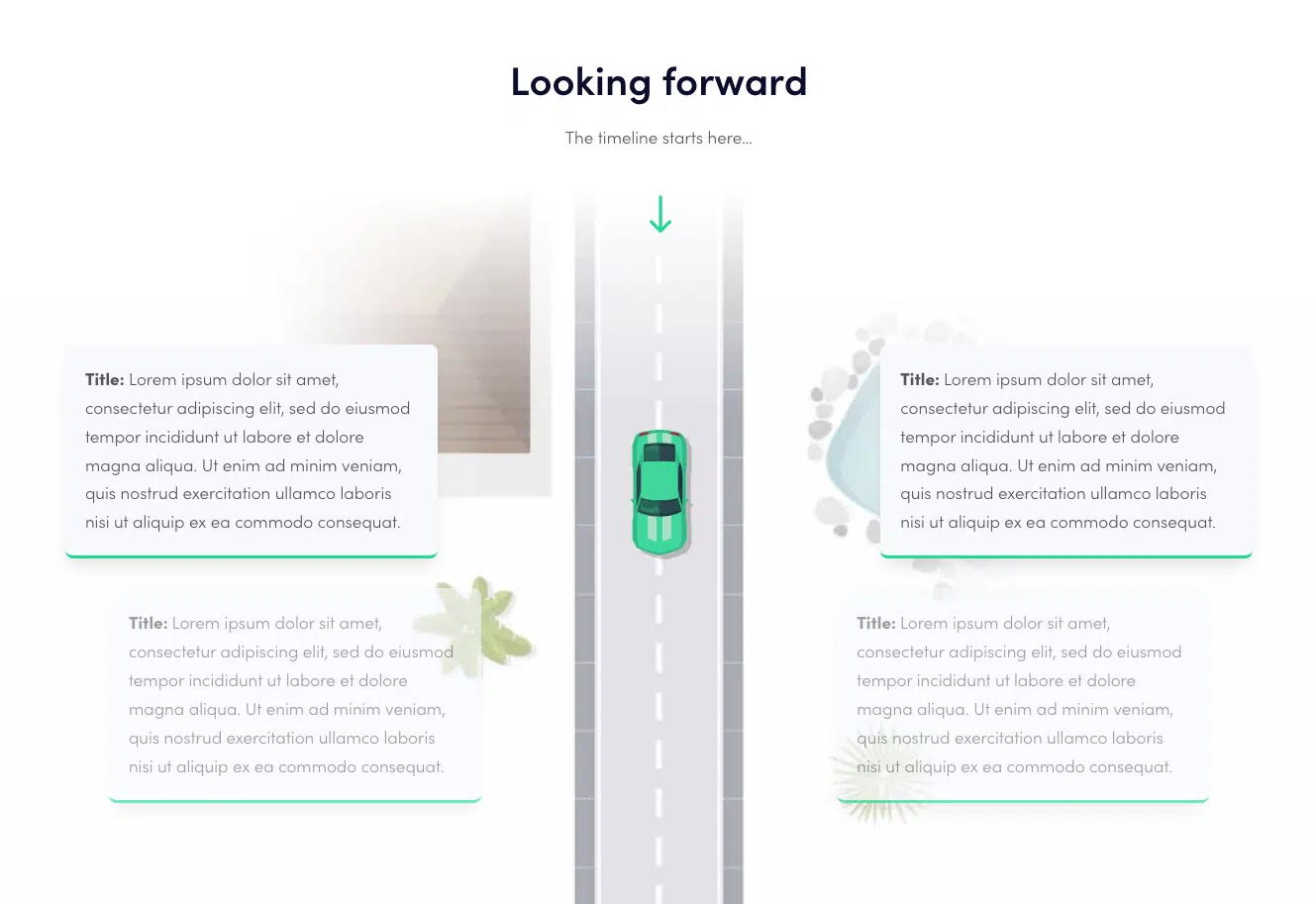
Animated Timeline.
A timeline with a twist. Drive a ‘fixed’ sports car down an illustrated street, revealing animated text cards as you scroll.

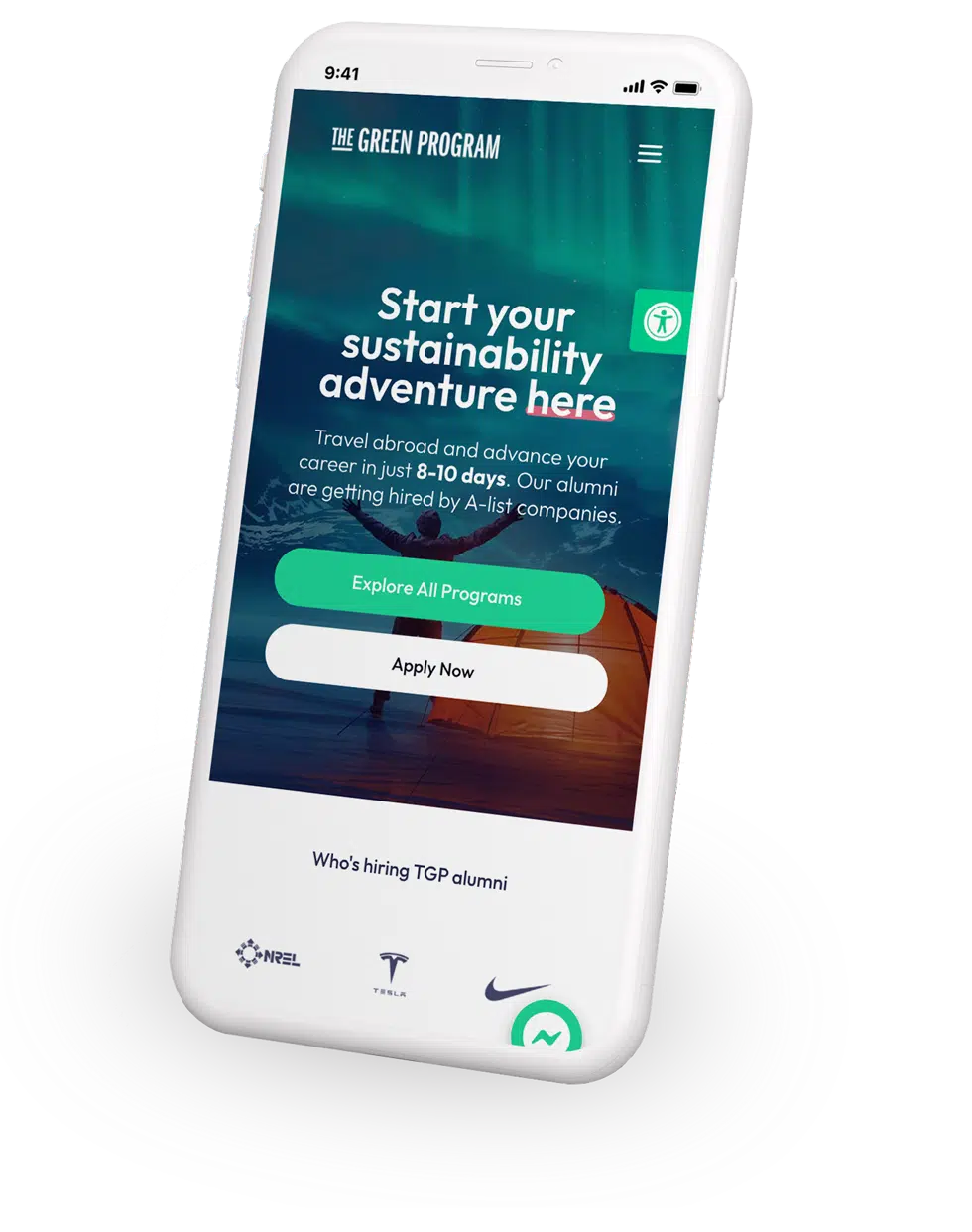
Multi-layered Parallax Hero.
An epic multi-layered parallax hero effect, utilising stacked imagery and Divi scroll effects to create depth.
We’re Octave, a UK based web design agency.
We’re a web design agency that has been bringing its creative flair to websites and brands for over 10 years.
Our team has a passion for their work and enjoy delivering results for our clients. We pride ourselves on the service and quality of each and every client whether we are developing a one-page website for a small project or an enterprise level website with ongoing campaigns beyond the launch. We would love the opportunity to talk to you about your project and see how we can help.
We have an extensive portfolio of Divi scroll effects examples incorporated into various websites we have developed, including fastP.A.Y.E.


Why use Divi scroll effects?
One of the key benefits of Divi scroll effects is that they can help to make your website more visually appealing and engaging. By adding animations and effects to your website, you can capture your visitors’ attention and keep them engaged for longer. This can be particularly effective when used in conjunction with other design elements, such as high-quality images or videos.
Another benefit of Divi scroll effects is that they can help to create a more interactive and intuitive user experience. For example, you can use scroll effects to guide users through your website, highlighting key content or features as they scroll. This can help to improve the overall usability of your site and make it easier for visitors to find what they are looking for.
Working with you to help you grow your business.
Octave Agency should be your go-to choice for building a website due to our exceptional expertise and experience. We have a talented team of web designers and developers, we are able to create unique and visually stunning websites that are tailored to your specific needs.
We use the latest technologies and techniques to ensure your website is not only visually appealing but also functional and user-friendly. At Octave Agency, we also offer ongoing support and maintenance to ensure your website continues to perform at its best. With Octave Agency, you can trust that your website is in good hands.

Ready to chat about your project?
Get in touch today to see how we can help your business achieve its full potential online.
You can also reach us on:
0330 133 0325
